DOM
Einführung
HTML ist wie XML eine Auszeichnungssprache und kann daher in einem DOM (Document Object Model) abgebildet werden. Das geparste Dokument ist wie ein Baum aufgebaut und beginnt mit der Wurzel (root) und bildet sich über Äste (Elementknoten) aus, welche den Tags im Dokument entsprechen und geht zu den Blättern, welche dem Inhalt das Dokuments und seiner Formatierung entsprechen.
Mittels DOM ist es nicht nur möglich, das Dokument zu analysieren und gewisse Eigenschaften zu ändern, man kann auch Elemente hinzufügen oder entfernen.
Damit die Verarbeitung korrekt erfolgen kann, muss das Dokument wohlgeformt sein. Browser wurden vom Hersteller darauf programmiert, auch feherhafte Webseiten möglichst trotzdem irgendwie anzuzeigen. Wenn man nun ein solchermassen ergänztes Dokument verarbeitet, kann es sein, dass der eigentlich korrekte Code nur bei manchen Browsern funktionert, welche das Dokument genauso ergänzen. Damit dies nicht geschieht, sollte man sein Dokument immer beim W3C validieren.
Aufbau des DOM

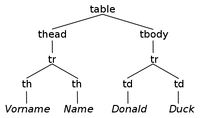
Das Element <table> ist in diesem Beispiel "root".<thead> oder <td> sind Elementknoten "Vorname" oder "Duck" sind Textknoten (Blätter). Die Eigenschaften von Elementen, die Attribute, werden im Baum nicht dargestellt und können entsprechend auch nicht direkt erreicht werden, sondern sind Eigenschaften der Elementknoten. Bei <td textalign = "center"> ist textalign eine Eigenschaft, welche nicht direkt errreicht werden kann, sondern über document.table.tbody.tr.td(textalign) ausgelesen wird.
Jedes Element "in der Mitte" enthält entsprechend ein Elternteil (parent) und Kinder (child), wobei es immer nur einen direkten Elternteil geben kann, doch dieser mehrere Kinder haben kann. tr.parent() ist entsprechend <tbody>, doch als Kinder gibt es hier 2 <td>-Elemente, welche entsprechend über ein Array angesprochen werden müssen und in der Reihenfolge ihrer Definition auftauchen: tr.child[0]() und tr.child[1](), da auch hier ein Array immer mit 0 beginnt.
Zugriff auf den DOM mit Javascript
selfhtml zeigt im Artikel zum DOM, wie man mit JavaScript (JS) auf den DOM zugreift. Wie in der Einführng gezeigt, kann dies über den Gesamtbaum geschehen oder man kennzeichnet die Elemente mit einer einmaligen ID oder einem spezifischen Namen (welcher auch mehrmals vorkommen darf). Beim Zugriff über die ID hat man die Gewissheit, dass nur das gewünschte Objekt betroffen ist. Beim Zugriff über den Namen muss man schauen, dass man nicht ungewollt das falsche Objekt verwendet oder mehrere Objekte anpasst. Dies kann vor allem bei generierten Inhalten geschehen, wenn man etwa einen Teil doppelt oder aus unterschiedlichen Quellen einbindet.
Damit JS ein Element verwenden kann, muss es schon vom Browser geparst worden sein. Dies ist wichtig, da ein Skript theoretisch überall im HTML-Code eingebunden werden kann.